You got a website set up and want to update it yourself! Great, and totally doable.
This post is for folks who **have** a website [not a blog] up and going, and want to do some minor text changes or perhaps even go further and add pages etc. If you want a more comprehensive tutorial that starts before you have the website, check out the Hart Collective’s online walk-through for setting up your online presence, from the workshop Sarah Jenny and I have taught across the country!
Basically, you’ll update your site one of two ways – you’ll either download/buy a software that you use on your computer to edit the web pages and then upload the pages to your server, or you’ll use the editor on the server where you host your files.
First Steps: Know everything you want to go into this update
- Gather all the new photos, videos, pics of press, etc. you want on your site. Are they web-resolution?
- Gather into one document the new text, blurbs, links and press clips you want on your site.
Now let’s talk about how to update existing web pages on your site:
Basically, you just have to access your website, launch your HTML editor, place your content and then get the updated pages online! Trust, it is not too hard.
Login and passwords, wow fun.
Collect all the login info you got from your host [the service who puts your website online]. You’ll need all of it; they surely sent you a long ass email at some point that you probably forwarded to the person who set up your server/site and forgot about. Find it. You’re looking for your username, password, FTP login info.
Computer-based editing for a website:
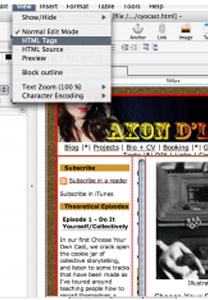
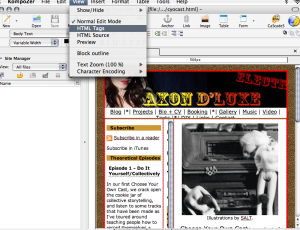
#1. Get a web design program. You can buy/borrow Dreamweaver, or if you want to stay free, try downloading Kompozer – web coding for Mac or PC, which I think is the best of the free web progams – but one or the other of the ones listed may be more comfortable for you to use.
#2. Utilize the Tutorials. I cannot stress enough that there are a MILLION good tutorials out there, by web geeks like myself and the makers of the programs. Take two hours and you will amaze yourself, AND save yourself headaches and wasted time down the road.
#3. Get files off your server via FTP, make a backup copy, and open the file in your editing program. Edit [see: tutorials] and be proud of yourself.
Server-based editing for a website
This is not a good place to do a site redesign, but text edits and photo adds/swaps will be easy here.
#1. Login to your server, and navigate to where the pages are. Each server is going to be different, but they all offer a simple WYSIWYG editor that will make text updates to your web page easy and fast.
#2. Open the page you want to edit and change the text you want.
#3. **Save** your work, and the page will automatically overwrite the old version with your edits.
Get Those files online!
Dreamweaver/KompoZer give you the option to input all the login info you have, in order to to use the editing software as your FTP as well, so you can pull files from the web, update them, and put them back online. As long as you are careful and make backup copies, this is pretty streamlined.
If you find setting up the FTP as part of your editing software confusing or just dont like it, you can download separate FTP software. Cyberduck is good and free for Mac, Filezilla is good and free for PC.
Either way, when you take files from your computer and send them to the server where your site is hosted, you will overwrite the old file and the updated one will appear online. Sometimes this takes a few hours to appear, sometimes it happens instantly.
Notes To Make This Whole Process Easier
BACKUPS: What is super important and what I cannot stress enough is this: make a copy of any page you work on before you make any changes. just in case. 99% you will not need this backup copy, but for the one time you do, you’ll be REALLY glad you have it.
SAVE: Also, save your work a lot. Free programs tend to crash more often than non-free. Notice a theme here?
TRACK YR FILE ORGANIZATION: This is boring and annoying, but it’s basically operation-critical. When things don’t link or don’t load, check the name you typed into the HTML, and double-check the path, eg, the <a href=”/xxx/freesound.iua.upf.edu/picture.jpg“> part of the link. this is what tells the browser where to look for a file, and if it is missing enough “/” [which tell the browser to go up a directory or folder], the browser will get lost on the way. It gets technical and you can google research “paths” but sometimes you just need to add a “/” at the beginning or end to send the browser far enough to find the file.
Links
There are a lot of links to programs and self-teaching tool on my DIY page and on the Hart Collective’s DIY page.